This is (or, will be) a meta-post listing all posts I've written about the techniques used to create this site.
WordPress Custom “Hero Header” Modifications (427 words)
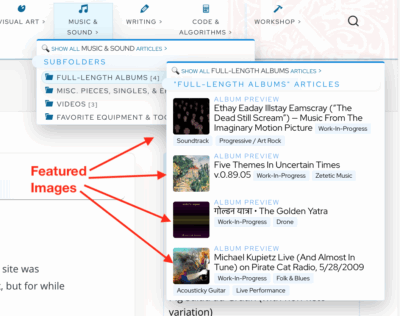
This site uses the "Sinatra" free Wordpress theme as its base. Sinatra includes a single "Hero Header" the row of 3 animated featured posts on the home page which changes background images as you mouse over post titles within it.
I wanted this to be multi-row, a grid instead of just one row. The code natively contained an option to include up to 12 featured posts, which could easily be made to wrap around to new rows, but the problem was, the background of the entire section containing all rows changed when you moused over a post, not just the single row, and I wanted not just a row-by-row background, but I wanted potentially unlimited rows.
I moved the code that generates the rows into a function, and then called it repeatedly, once for each row I want. At some point I may make it automatically add as many rows as are required to display all posts, but as of this writing, every time I add one more post than there is room for, I edit the bottom of this file to add another row.
Furthermore, originally, the theme CSS was really sloppy:
1.) There's a lot of identifying things by element, such as anchor or div tags, which the CSS then had to look up the ancestry of to see which formatting applied (as in rules similar to, "#page .hero-row .hero-slider a {blah-blah:blah}", which is horribly inefficient compared to just giving things a class.
2.) All the changing images were done using CSS background images on <div> elements, making them hard to lazy-load and killing page performance.
3.) Plus there were a lot of animations on non-compositor-only attributes, making Google PageSpeed complain.So a lot of CSS got rewritten. I don't mind telling you: it took a while. There are still a lot of inefficiencies, like divs directly nested as the only child of other divs, that can be cleaned up. Unfortunately that's going to take a while as a lot of things are done with flexboxes, which makes refactoring all the formatting a lot tougher. So for right now I'm leaving that alone, but it's on my "future plans" list.
I'm proud to say that as of this writing (July 2, 2024) my great, big, overcomplicated (over 5000 elements) animated home page gets a 99 out of 100 performance score on Google PageSpeed. See for yourself: Pagespeed Report
Here, then, is my current updated version of Sinatra theme's /template-parts/hero/hero-hover-slider.php. This is dynamically read from the actual site files, this is what's currently in live use on the front page:<?php /** * The template for displaying Hero Hover Slider. * * @package Sinatra * @author Sinatra Team <hello@sinatrawp.com> * @since 1.0.0 */ $postsperrow = 3; $sinatra_hero_categories = !empty($sinatra_hero_categories) ? implode(", ", $sinatra_hero_categories) : ""; // Setup Hero posts. //function herorow($postsperpage,$offset,$order,$sinatra_hero_categories) {return '<h2>hi '.$offset.'</h2>';} function OLDcount_total_post_media($id) { $data = getFunctionTransient(__FUNCTION__, $id); if ($data != null) { return intval($data); } // from https://wordpress.stackexchange.com/questions/246055/count-total-number-of-images-in-post-and-echo-results-as-number $array = get_post_galleries($id, false); $key = 0; $theOut = []; // $src = 0; while ($key < count($array)) { // $src += count( $array[$key]['src'] ); if (array_key_exists("ids", $array[$key])) { $theOut = array_merge($theOut, explode(",", $array[$key]["ids"])); } /* added conditional to above line on 2025apr25 because log logged a warning: Undefined array key "ids" */ $key++; } $newarray = array_column(get_children($id), "ID"); //get_children returns an array of obects, which has to be handled differently than ordinary arrays, because otherwise it wouldn't be PHP /*DEBUGGING if(is_user_logged_in()) {echo "<!-- ".print_r($newarray)." -->";echo "<!-- ".get_post_thumbnail_id($id, "full")." -->"; } */ $keynew = 0; // $srcnew = 0; $theOutnew = []; while ($keynew < count($newarray)) { // $src += count( $array[$keynew]['src'] ); $theOutnew[] = $newarray[$keynew]; $keynew++; } $theFinalArray = array_unique(array_merge($theOut, $theOutnew)); if (has_post_thumbnail($id)) { if ( ($key = array_search( get_post_thumbnail_id($id), $theFinalArray )) !== false ) { unset($theFinalArray[$key]); } /* else { echo "<!-- ".array_search(get_the_post_thumbnail_url($id, "full") , $theFinalArray)." -->";} */ } /* NOTE: Tested, this already doesn't detect LJ-divider because it's added by a shortcode */ $theFinalCount = count($theFinalArray); // was "$theFinalCount=count($theFinalArray)-$hasThumb;" at the end, but this appears to be leftover from something removed, $hasthumb isn't defined anywhere // if(is_user_logged_in()) {echo "<!-- ".print_r($theOut)." -->"; } // return intval( $src ); // setFunctionTransient(__FUNCTION__, $theFinalCount, $id); return intval($theFinalCount); } // Optimized media counting with post meta caching function count_total_post_media_optimized($id, $hero_data = null) { // If we have hero data with media counts, use it if ($hero_data && isset($hero_data["media_counts"][$id])) { return $hero_data["media_counts"][$id]; } // Try to get from post meta first $cached_count = get_post_meta($id, "_media_count", true); if ($cached_count !== "") { return intval($cached_count); } // If not cached, calculate and store $count = calculate_post_media_count($id); update_post_meta($id, "_media_count", $count); return $count; } // The actual calculation function (your exact logic) function calculate_post_media_count($id) { // from https://wordpress.stackexchange.com/questions/246055/count-total-number-of-images-in-post-and-echo-results-as-number $array = get_post_galleries($id, false); $key = 0; $theOut = []; while ($key < count($array)) { if (array_key_exists("ids", $array[$key])) { $theOut = array_merge($theOut, explode(",", $array[$key]["ids"])); } $key++; } $newarray = array_column(get_children($id), "ID"); $keynew = 0; $theOutnew = []; while ($keynew < count($newarray)) { $theOutnew[] = $newarray[$keynew]; $keynew++; } $theFinalArray = array_unique(array_merge($theOut, $theOutnew)); if (has_post_thumbnail($id)) { if ( ($key = array_search( get_post_thumbnail_id($id), $theFinalArray )) !== false ) { unset($theFinalArray[$key]); } } return intval(count($theFinalArray)); } function update_excerpt_word_count_cache($post_ids = null) { if ($post_ids === null) { $post_ids = get_posts([ "numberposts" => -1, "post_type" => "post", "fields" => "ids", ]); } if (!is_array($post_ids)) { $post_ids = [$post_ids]; } foreach ($post_ids as $post_id) { global $post; $post = get_post($post_id); setup_postdata($post); $content = $post->post_content; /* Added to include shortcode output in excerpts and word counts * */ // Check for shortcodes before processing $content = $post->post_content; /* echo "<!-- Original content length: " . strlen($content) . " -->\n"; */ // Check for shortcodes before processing if (preg_match("/\[[a-zA-Z][a-zA-Z0-9_-]*[^]]*\]/", $content)) { /* echo "<!-- Shortcodes found -->\n"; */ $content = do_shortcode($content); /* echo "<!-- After do_shortcode length: " . strlen($content) . " -->\n"; */ } /* else { echo "<!-- No shortcodes found -->\n"; } */ $content = preg_replace( '/<details[^>]*class="aicopyright"[^>]*>.*?<\/details>/s' /* /s makes . match newlines */, "", $content ); /* remove this part boilerplate gallery header from excerpts */ // Get word count from processed content $word_count = str_word_count(wp_strip_all_tags($content), 0, ""); // Create your own excerpt from the same processed content $excerpt = wp_trim_words(wp_strip_all_tags($content), 55, "..."); /* end Added to include shortcode output in excerpts and word counts ... previously WAS JUST: $excerpt = get_the_excerpt(); $word_count = str_word_count(strip_tags($post->post_content), 0, ''); */ wp_reset_postdata(); update_post_meta($post_id, "_excerpt_cache", $excerpt); update_post_meta($post_id, "_word_count_cache", $word_count); } } function get_cached_excerpt_word_count($post_id) { $excerpt = get_post_meta($post_id, "_excerpt_cache", true); $word_count = get_post_meta($post_id, "_word_count_cache", true); if (empty($excerpt) || empty($word_count)) { update_excerpt_word_count_cache($post_id); $excerpt = get_post_meta($post_id, "_excerpt_cache", true); $word_count = get_post_meta($post_id, "_word_count_cache", true); } return [ "excerpt" => $excerpt, "word_count" => $word_count, ]; } /* function OLDadd_dynamic_preload_script($imgUrl, $imgMidUrl) { echo' <script> if (window.innerWidth > 600) { const preload = new Image(); preload.src = "'. $imgUrl.'"; } else { const preload = new Image(); preload.src = "'. $imgMidUrl.'"; } </script> '; } */ function add_dynamic_preload_script($imgUrl, $imgMidUrl) { $theInsert = '<link rel="preload" href="' . esc_url($imgMidUrl) . '" as="image" media="(max-width: 600px)" >' . /*was fetchpriority="high" but that delayed loading other things, because this gets inserted first */ '<link rel="preload" href="' . esc_url($imgUrl) . '" as="image" media="(min-width: 601px)">'; //was fetchpriority="high" but that delayed loading other things, because this gets inserted first setFunctionTransient("headerInsert", $theInsert, "frontpage"); } // New function to fetch all hero data in one query function get_hero_data($theHeroTag, $total_posts_needed) { /* UNCOMMENT THIS TO CLEAR ALL THE EXCERPTS AND WORD COUNTS // Temporary: Clear all bad cached excerpt and word count data $all_posts = get_posts(array('post_type' => 'post', 'numberposts' => -1, 'post_status' => 'publish')); foreach ($all_posts as $post) { delete_post_meta($post->ID, '_excerpt_cache'); delete_post_meta($post->ID, '_word_count_cache'); } //end of temporary */ $atts = [$theHeroTag, $total_posts_needed]; $data = getFunctionTransient(__FUNCTION__, $atts); if ($data != null) { /* this can be moved way earlier in the process... put preload links in the header if these transients exist if($offset==0){ $imgUrl = getFunctionTransient("HomeImgUrl", "home"); $imgMidUrl = getFunctionTransient("HomeMidImgUrl", "home"); add_dynamic_preload_script($imgUrl, $imgMidUrl) ; }*/ return /*"<!-- transient ".__FUNCTION__." code for atts ". json_encode( $atts ) ." -->".*/ $data; } global $wpdb; $sinatra_hero_categories = $theHeroTag != "all" ? sinatra_option("hero_hover_slider_category") : ["articles"]; $sinatra_args = [ "post_type" => "post", "post_status" => "publish", "order" => "DESC", "orderby" => "post_modified", "posts_per_page" => $total_posts_needed, "offset" => 0, "ignore_sticky_posts" => true, "tag" => $theHeroTag == "all" ? "" : $theHeroTag, "tax_query" => [ [ "taxonomy" => "post_format", "field" => "slug", "terms" => ["post-format-quote"], "operator" => "NOT IN", ], ], ]; if (!empty($sinatra_hero_categories)) { $sinatra_args["category_name"] = implode( ", ", $sinatra_hero_categories ); } $sinatra_args = apply_filters( "sinatra_hero_hover_slider_query_args", $sinatra_args ); $posts_query = new WP_Query($sinatra_args); if (!$posts_query->have_posts()) { return null; } $post_ids = []; while ($posts_query->have_posts()) { $posts_query->the_post(); $post_ids[] = get_the_ID(); } wp_reset_postdata(); if (empty($post_ids)) { return null; } $post_ids_string = implode(",", array_map("intval", $post_ids)); // Single query to get all post data, meta, categories, thumbnails, and attachment info $query = " SELECT p.ID, p.post_title, p.post_excerpt, p.post_modified, p.post_date, p.post_content, pm_featuredhtml.meta_value as featuredhtml, pm_hero_pre.meta_value as hero_pre, pm_hero_post.meta_value as hero_post, pm_titleprefix.meta_value as titleprefix, pm_rel.meta_value as rel, pm_excerpt_cache.meta_value as excerpt_cache, pm_word_count_cache.meta_value as word_count_cache, pm_media_count.meta_value as media_count, pm_thumbnail.meta_value as thumbnail_id, GROUP_CONCAT(DISTINCT t.name ORDER BY t.name) as categories, GROUP_CONCAT(DISTINCT t.term_id ORDER BY t.term_id) as category_ids, att_full.guid as thumbnail_url_full, att_full.post_title as thumbnail_title, pm_att_full_meta.meta_value as thumbnail_meta_full, att_medium.guid as thumbnail_url_medium, pm_att_medium_meta.meta_value as thumbnail_meta_medium, pm_thumbnail_alt.meta_value as thumbnail_alt FROM {$wpdb->posts} p LEFT JOIN {$wpdb->postmeta} pm_featuredhtml ON p.ID = pm_featuredhtml.post_id AND pm_featuredhtml.meta_key = 'featuredhtml' LEFT JOIN {$wpdb->postmeta} pm_hero_pre ON p.ID = pm_hero_pre.post_id AND pm_hero_pre.meta_key = 'hero_pre' LEFT JOIN {$wpdb->postmeta} pm_hero_post ON p.ID = pm_hero_post.post_id AND pm_hero_post.meta_key = 'hero_post' LEFT JOIN {$wpdb->postmeta} pm_titleprefix ON p.ID = pm_titleprefix.post_id AND pm_titleprefix.meta_key = 'titleprefix' LEFT JOIN {$wpdb->postmeta} pm_rel ON p.ID = pm_rel.post_id AND pm_rel.meta_key = 'rel' LEFT JOIN {$wpdb->postmeta} pm_media_count ON p.ID = pm_media_count.post_id AND pm_media_count.meta_key = '_media_count' LEFT JOIN {$wpdb->postmeta} pm_thumbnail ON p.ID = pm_thumbnail.post_id AND pm_thumbnail.meta_key = '_thumbnail_id' LEFT JOIN {$wpdb->posts} att_full ON pm_thumbnail.meta_value = att_full.ID LEFT JOIN {$wpdb->postmeta} pm_att_full_meta ON att_full.ID = pm_att_full_meta.post_id AND pm_att_full_meta.meta_key = '_wp_attachment_metadata' LEFT JOIN {$wpdb->posts} att_medium ON pm_thumbnail.meta_value = att_medium.ID LEFT JOIN {$wpdb->postmeta} pm_att_medium_meta ON att_medium.ID = pm_att_medium_meta.post_id AND pm_att_medium_meta.meta_key = '_wp_attachment_metadata' LEFT JOIN {$wpdb->postmeta} pm_thumbnail_alt ON pm_thumbnail.meta_value = pm_thumbnail_alt.post_id AND pm_thumbnail_alt.meta_key = '_wp_attachment_image_alt' LEFT JOIN {$wpdb->term_relationships} tr ON p.ID = tr.object_id LEFT JOIN {$wpdb->term_taxonomy} tt ON tr.term_taxonomy_id = tt.term_taxonomy_id AND tt.taxonomy = 'category' LEFT JOIN {$wpdb->terms} t ON tt.term_id = t.term_id LEFT JOIN {$wpdb->postmeta} pm_excerpt_cache ON p.ID = pm_excerpt_cache.post_id AND pm_excerpt_cache.meta_key = '_excerpt_cache' LEFT JOIN {$wpdb->postmeta} pm_word_count_cache ON p.ID = pm_word_count_cache.post_id AND pm_word_count_cache.meta_key = '_word_count_cache' WHERE p.ID IN ({$post_ids_string}) GROUP BY p.ID ORDER BY p.post_modified DESC "; $results = $wpdb->get_results($query, ARRAY_A); $hero_data = [ "posts" => [], "media_counts" => [], ]; foreach ($results as $row) { $post_id = $row["ID"]; /* this is the old code from before thumb-hero size was created. // Parse thumbnail metadata $thumbnail_meta_full = maybe_unserialize($row['thumbnail_meta_full']); $thumbnail_meta_medium = maybe_unserialize($row['thumbnail_meta_medium']); $hero_data['posts'][$post_id] = array ( 'ID' => $post_id, 'post_title' => $row['post_title'], //'post_excerpt' => !empty($row['post_excerpt']) ? $row['post_excerpt'] : wp_trim_words(strip_tags($row['post_content']), 55), 'post_modified' => $row['post_modified'], 'post_date' => $row['post_date'], //'word_count' => str_word_count(strip_tags($row['post_content']), 0, ''), 'post_excerpt' => $row['excerpt_cache'] ?: 'NEEDS_CALCULATION', 'word_count' => $row['word_count_cache'] ?: 'NEEDS_CALCULATION', 'featuredhtml' => $row['featuredhtml'], 'hero_pre' => $row['hero_pre'], 'hero_post' => $row['hero_post'], 'titleprefix' => $row['titleprefix'], 'rel' => $row['rel'], 'categories' => $row['categories'] ? explode(',', $row['categories']) : array(), 'category_ids' => $row['category_ids'] ? explode(',', $row['category_ids']) : array(), 'thumbnail_id' => $row['thumbnail_id'], 'thumbnail_url_full' => // Now construct the URL wp_upload_dir()['baseurl'] . '/' . $thumbnail_meta_full['file'], // WAS $row['thumbnail_url_full'], in Claude's original design of this solution but, NO! Claude assumed the Image GUID would be its URI, which is usually true, but not if you uploaded with, say, a bulk image uploader instead of the normal media upload. The file URL has to be reconstructed. Gemini came up with this fix. Claude just made an assumption without telling me. 'thumbnail_url_medium' => $row['thumbnail_url_medium'], 'thumbnail_title' => $row['thumbnail_title'], 'thumbnail_alt' => $row['thumbnail_alt'], 'thumbnail_width_full' => isset($thumbnail_meta_full['width']) ? $thumbnail_meta_full['width'] : '', 'thumbnail_height_full' => isset($thumbnail_meta_full['height']) ? $thumbnail_meta_full['height'] : '', 'thumbnail_width_medium' => isset($thumbnail_meta_medium['sizes']['medium']['width']) ? $thumbnail_meta_medium['sizes']['medium']['width'] : '', 'thumbnail_height_medium' => isset($thumbnail_meta_medium['sizes']['medium']['height']) ? $thumbnail_meta_medium['sizes']['medium']['height'] : '' ); below is the new code for thumb-hero */ $thumbnail_meta_full = maybe_unserialize($row["thumbnail_meta_full"]); $thumbnail_meta_medium = maybe_unserialize( $row["thumbnail_meta_medium"] ); // Base upload path for constructing URLs from metadata 'file' $uploads = wp_upload_dir(); $baseurl = isset($uploads["baseurl"]) ? $uploads["baseurl"] : ""; // Safely extract full-size info $full_file = isset($thumbnail_meta_full["file"]) ? $thumbnail_meta_full["file"] : ""; $full_width = isset($thumbnail_meta_full["width"]) ? $thumbnail_meta_full["width"] : ""; $full_height = isset($thumbnail_meta_full["height"]) ? $thumbnail_meta_full["height"] : ""; // Safely extract medium size info $medium_size = isset($thumbnail_meta_full["sizes"]["medium"]) ? $thumbnail_meta_full["sizes"]["medium"] : []; $medium_file = isset($medium_size["file"]) ? $medium_size["file"] : ""; $medium_width = isset($medium_size["width"]) ? $medium_size["width"] : ""; $medium_height = isset($medium_size["height"]) ? $medium_size["height"] : ""; // NEW: Safely extract "thumb-hero" size info (if defined and generated) $hero_size = isset($thumbnail_meta_full["sizes"]["thumb-hero"]) ? $thumbnail_meta_full["sizes"]["thumb-hero"] : []; $hero_file = isset($hero_size["file"]) ? $hero_size["file"] : ""; $hero_width = isset($hero_size["width"]) ? $hero_size["width"] : ""; $hero_height = isset($hero_size["height"]) ? $hero_size["height"] : ""; // Derive URLs from base upload path + relative file paths $thumbnail_url_full = $full_file ? trailingslashit($baseurl) . $full_file : ""; $thumbnail_url_medium = $medium_file ? trailingslashit(dirname($thumbnail_url_full)) . $medium_file : $thumbnail_url_full; // fallback to full $thumbnail_url_hero = $hero_file ? trailingslashit(dirname($thumbnail_url_full)) . $hero_file : $thumbnail_url_full; // fallback to full if hero not present $hero_data["posts"][$post_id] = [ "ID" => $post_id, "post_title" => $row["post_title"], "post_modified" => $row["post_modified"], "post_date" => $row["post_date"], "post_excerpt" => $row["excerpt_cache"] ?: "NEEDS_CALCULATION", "word_count" => $row["word_count_cache"] ?: "NEEDS_CALCULATION", "featuredhtml" => $row["featuredhtml"], "hero_pre" => $row["hero_pre"], "hero_post" => $row["hero_post"], "titleprefix" => $row["titleprefix"], "rel" => $row["rel"], "categories" => $row["categories"] ? explode(",", $row["categories"]) : [], "category_ids" => $row["category_ids"] ? explode(",", $row["category_ids"]) : [], "thumbnail_id" => $row["thumbnail_id"], // URLs "thumbnail_url_full" => $thumbnail_url_full, "thumbnail_url_medium" => $thumbnail_url_medium, "thumbnail_url_hero" => $thumbnail_url_hero, // NEW // Text/meta "thumbnail_title" => $row["thumbnail_title"], "thumbnail_alt" => $row["thumbnail_alt"], // Dimensions "thumbnail_width_full" => $full_width, "thumbnail_height_full" => $full_height, "thumbnail_width_medium" => $medium_width, "thumbnail_height_medium" => $medium_height, "thumbnail_width_hero" => $hero_width, // NEW "thumbnail_height_hero" => $hero_height, // NEW ]; /* end of new code for thumb-hero */ if ($row["media_count"]) { $hero_data["media_counts"][$post_id] = intval($row["media_count"]); } } // Process posts that need excerpt/word count calculation foreach ($hero_data["posts"] as $post_id => &$post_data) { if ( $post_data["post_excerpt"] === "NEEDS_CALCULATION" || $post_data["word_count"] === "NEEDS_CALCULATION" ) { $excerpt_word_data = get_cached_excerpt_word_count($post_id); $post_data["post_excerpt"] = $excerpt_word_data["excerpt"]; $post_data["word_count"] = $excerpt_word_data["word_count"]; } } setFunctionTransient(__FUNCTION__, $hero_data, $atts); return $hero_data; } function herorow( $postsperpage, $offset, $order, $sinatra_hero_categories, $theHeroTag, $hero_data = null ) { $sinatra_args = [ "post_type" => "post", "post_status" => "publish", "order" => $order, //'ASC', "orderby" => "post_modified", // for publish date: 'date', "posts_per_page" => $postsperpage, //3 //sinatra_option( 'hero_hover_slider_post_number' ), // phpcs:ignore WordPress.WP.PostsPerPage.posts_per_page_posts_per_page "offset" => $offset, "ignore_sticky_posts" => true, "tag" => $theHeroTag == "all" ? "" : $theHeroTag, "tax_query" => [ // phpcs:ignore WordPress.DB.SlowDBQuery.slow_db_query_tax_query [ "taxonomy" => "post_format", "field" => "slug", "terms" => ["post-format-quote"], "operator" => "NOT IN", ], ], ]; //echo "<!-- sopt ".var_dump(sinatra_option("hero_hover_slider_category"))." -->"; $sinatra_hero_categories = $theHeroTag != "all" ? sinatra_option("hero_hover_slider_category") : ["articles"]; $atts = [ $postsperpage, $offset, $order, $sinatra_hero_categories, $theHeroTag, ]; if (!$hero_data) { /* only check for the transient if $hero_data isn't provided. $hero_data is faster. */ $data = getFunctionTransient(__FUNCTION__, $atts); if ($data != null) { /* this can be moved way earlier in the process... put preload links in the header if these transients exist if($offset==0){ $imgUrl = getFunctionTransient("HomeImgUrl", "home"); $imgMidUrl = getFunctionTransient("HomeMidImgUrl", "home"); add_dynamic_preload_script($imgUrl, $imgMidUrl) ; }*/ return /*"<!-- transient ".__FUNCTION__." code for atts ". json_encode( $atts ) ." -->".*/ $data; } // If no hero_data provided, fall back to individual queries (for backwards compatibility) if (!empty($sinatra_hero_categories)) { $sinatra_args["category_name"] = implode( ", ", $sinatra_hero_categories ); } $sinatra_args = apply_filters( "sinatra_hero_hover_slider_query_args", $sinatra_args ); $sinatra_posts = new WP_Query($sinatra_args); // No posts found. if (!$sinatra_posts->have_posts()) { return false; } } else { // Use the pre-fetched data $posts_to_display = array_slice( $hero_data["posts"], $offset, $postsperpage ); if (empty($posts_to_display)) { return false; } } $sinatra_hero_bgs_html = ""; $sinatra_hero_items_html = ""; $sinatra_hero_elements = (array) sinatra_option( "hero_hover_slider_elements" ); $sinatra_hero_readmore = isset($sinatra_hero_elements["read_more"]) && $sinatra_hero_elements["read_more"] ? " si-hero-readmore" : ""; $thisRowPostCount = 1; if ($hero_data) { // Process pre-fetched data foreach ($posts_to_display as $post_data) { $post_id = $post_data["ID"]; // Set up global post data for compatibility with existing functions global $post; $post = get_post($post_id); setup_postdata($post); $this_image_id = $post_data["thumbnail_id"]; $this_image_alt = $post_data["thumbnail_alt"]; $this_image_title = $post_data["thumbnail_title"]; if ($post_data["post_title"]) { $thistitle = $post_data["post_title"]; } $pre_alt_tag = $this_image_alt ? $this_image_alt . ", feature article by Mike Kupietz" : ($thistitle ? $thistitle . ", feature art by Mike Kupietz" : "feature art by Mike Kupietz"); $this_alt_tag = strpos($pre_alt_tag, ": ") !== false ? substr($pre_alt_tag, strpos($pre_alt_tag, ": ") + 1) : $pre_alt_tag; /* old code before thumb-hero size $url = $post_data['thumbnail_url_full']; $width = $post_data['thumbnail_width_full']; $height = $post_data['thumbnail_height_full']; $midurl = $post_data['thumbnail_url_medium']; $midwidth = $post_data['thumbnail_width_medium']; $midheight = $post_data['thumbnail_height_medium']; New code for thumb-hero follows: */ // Prefer "thumb-hero" if available; otherwise fall back to full $url = !empty($post_data["thumbnail_url_hero"]) ? $post_data["thumbnail_url_hero"] : $post_data["thumbnail_url_full"]; $width = !empty($post_data["thumbnail_width_hero"]) ? $post_data["thumbnail_width_hero"] : $post_data["thumbnail_width_full"]; $height = !empty($post_data["thumbnail_height_hero"]) ? $post_data["thumbnail_height_hero"] : $post_data["thumbnail_height_full"]; // Mobile / medium: stay with medium, but fall back to hero/full URL if missing $midurl = !empty($post_data["thumbnail_url_medium"]) ? $post_data["thumbnail_url_medium"] : $url; $midwidth = !empty($post_data["thumbnail_width_medium"]) ? $post_data["thumbnail_width_medium"] : $width; $midheight = !empty($post_data["thumbnail_height_medium"]) ? $post_data["thumbnail_height_medium"] : $height; /* end new code for thumb-hero */ $firstHeroImageFlag= ($offset == 0 && $thisRowPostCount == $postsperpage)?true:false; if ($firstHeroImageFlag) { setFunctionTransient("HomeImgUrl", $url, "home"); setFunctionTransient("HomeMidImgUrl", $midurl, "home"); add_dynamic_preload_script($url, $midurl); } $thisRowPostCount += 1; // Background images HTML markup. $sinatra_hero_bgs_html = '<div class="hover-slide-bg'.($firstHeroImageFlag?'':' lazyload').'">' . (!empty(trim($post_data["featuredhtml"])) ? '<iframe style="flex-grow:1; min-height:514px;width:100%; height:100%; margin:0; padding:0; border:0" src="' . esc_url(trim($post_data["featuredhtml"])) . '"></iframe>' : '<img'.($firstHeroImageFlag?'':(' loading="' . ($offset == 0 ? "eager" : "lazy") . '"')). ' alt="' . htmlspecialchars($this_alt_tag) . '" class="mk-hero-row-bg" src="' . $url . '" width="' . $width . '" height="' . $height . '" />') . "</div>" . $sinatra_hero_bgs_html; // Post items HTML markup. // ob_start(); $postImgUrl = $midurl; //get_the_post_thumbnail_url(get_the_ID(), "medium"); ob_start(); echo '<div class="col-xs-' . intdiv(12, $postsperpage) . " xmkwrapper hover-slider-item-wrapper" . iwfy(" h-entry"); echo esc_attr($sinatra_hero_readmore); echo '" itemscope itemtype="https://schema.org/Article"><link itemprop="image" href="' . $postImgUrl . '"><img loading="' . ($offset == 0 ? "eager" : "lazy") . '" class="mk-hero-row-bg-mobile" alt="' . $this_alt_tag . '" src="' . $postImgUrl . '" width="' . $midwidth . '" height="' . $midheight . '" /> <section style="display: none;" class="' . iwfy("p-author h-card ") . 'vcard"> <span class="' . iwfy("p-name ") . 'fn"> Michael Kupietz | ARTS+CODE - Featured articles </span> </section>' . /* u-card was originally: <section style="display: none;" class="p-author h-card vcard"> <span class="p-name fn"> <span class="p-given-name given-name">Michael</span> <span class="p-family-name family-name">Kupietz</span> | ARTS+CODE - Featured articles </span> <a href="https://michaelkupietz.com/" class="u-url url">michaelkupietz.com</a> <ul class="p-org h-card org"> <li> <a href="https://michaelkupietz.com/" class="p-name u-url p-organization-name organization-name">Michael Kupietz | ARTS+CODE</a> </li> <!-- li> <img src="/image/logo/kupietzlogo-256x256.png" alt="Logotype for michaelkupietz.com" class="u-logo logo"> </li --> </ul> </section> */ '<div class="hover-slide-item xmkparent-div"> <div class="slide-inner xmkpost-div">'; if ( isset($sinatra_hero_elements["category"]) && $sinatra_hero_elements["category"] ) { //echo '<div class="post-category">'; sinatra_entry_meta_category(" ", true); echo " "; /* TAGS WERE HERE sinatra_entry_meta_genre(" ", false,false,0); */ // echo "</div>"; } if ($post_data["post_title"]) { echo '<h2 class="hero_h3">'; $thepre = $post_data["hero_pre"]; if ($thepre) { echo '<p class="hero_pre_p">' . $thepre . "</p>"; } $theRel = $post_data["rel"]; $theRel .= ($theRel ? " " : "") . "bookmark"; /* need bookmark for h-feed */ echo '<a class="hero_h3_a' . iwfy(" u-url") . '" title="' . addslashes($thistitle) . '" itemprop="headline" ' . ($theRel ? ' rel="' . $theRel . '" ' : "") . 'href="'; echo esc_url(sinatra_entry_get_permalink()); echo '">'; /* was the_title(); ...which includes echo() in executing. */ //moving this up to use in alt tags $thistitle = get_the_title(); $thiscategory_ids = $post_data["category_ids"]; $thiscategoryterm = ""; if (!empty($thiscategory_ids)) { foreach ($thiscategory_ids as $cat_id) { if ($cat_id != 51) { // assuming 51 is 'feature' category $thiscategoryterm = $cat_id; break; } } if (!$thiscategoryterm && !empty($thiscategory_ids)) { $thiscategoryterm = $thiscategory_ids[0]; } } /* BugFu::log("title ",false); BugFu::log($thistitle,false); BugFu::log("thiscat ",false); BugFu::log($thiscategory,false); BugFu::log("thiscategoryterm ",false); BugFu::log($thiscategoryterm,false); */ $titlepre = $post_data["titleprefix"]; $colonpos = strpos($thistitle, ":"); //I don't think this is ever even used anymore. Check. if ($titlepre && !$thepre) { /* added && !$thepre in 2024aug6 to prevent both wihite italic pre and H6-style titlepre */ $thistitle = '<span class="titleprefix">' . $titlepre . "</span>" . '<span class="' . iwfy("p-name") . '">' . $thistitle . "</span>"; } elseif ($colonpos !== false && !$thepre) { /* added && !$thepre in 2024aug6 to prevent both wihite italic pre and H6-style titlepre */ $thistitle = '<span class="titleprefix' . ($thepre ? " displaynone" : "") . '">' . substr_replace( $thistitle, ":</span>", $colonpos, strlen(":") ); /* str_replace(":", ":</span>"."<div class=\"" . getClassOfCatOrParentCat(get_the_category(get_the_ID())[0]->term_id)."\"></div>", $thistitle); */ } else { $thistitle = /* Don't know what this was but as of 2024dec1 it's not defined anywhere $theParentCatClass. */ $thistitle; } // echo "<!-- id ".get_the_ID()." cat ".print_r(get_the_category(get_the_ID()))." -->"; echo $thistitle; $thepost = $post_data["hero_post"]; if ($thepost) { echo '<p class="hero_pre_p"><i class="hero_h3_i">' . $thepost . "</i></p>"; } /* end replacement */ echo "</a>"; /* WAS HERE $thepost = get_post_meta(get_the_ID(), "hero_post", true); if ($thepost) { echo '<p class="heropre" style="font-size:.6em;padding:.25em 0;margin:0;"><i class="hero_h3_i">' . $thepost . "</i></p>"; } */ echo "</h2>"; } if ( isset($sinatra_hero_elements["meta"]) && $sinatra_hero_elements["meta"] ) { echo ' <div class="slider-entry-meta entry-meta"> <div class="slider-entry-meta-elements entry-meta-elements">'; echo '<div class="herosummary' . iwfy(" p-summary") . '" itemprop="description">' . $post_data["post_excerpt"] . "</div>"; //sinatra_entry_meta_author(); /* sinatra_entry_meta_date([ "show_modified" => false, "published_label" => "", ]); */ // '<span class="wordcount">'; // // echo '<div class="herometatagsbottom">'; sinatra_entry_meta_genre(" ", false, false, 0); echo "</div>"; if ($hero_data) { echo $post_data["word_count"]; echo " words"; } else { if (function_exists("bac_post_word_count")) { bac_post_word_count(); echo " words"; } } //echo "</span>"; $theMediaCount = /* count(get_attached_media(get_the_ID())) + count(get_children(get_the_ID())) + */ count_total_post_media_optimized( $post_id, $hero_data ); /* NOT ANYMORE! Using new function! count_total_post_media(get_the_ID()); */ // - count(get_post_galleries(get_the_ID(),false)) ; //length(get_attached_media()) + if ($theMediaCount) { //if(is_user_logged_in()) {echo "<!-- ".var_dump(get_children(get_the_ID())).". -->"; } echo " | "; //'<span class="mediacount">'; echo $theMediaCount; echo " media item"; echo $theMediaCount == 1 ? "" : "s"; // echo "</span>"; } // echo '<span class="updateddate">' ; echo " | "; echo "<time datetime=" . date("Y-m-d", strtotime($post_data["post_modified"])) . ' class="' . iwfy("dt-published") . '">Updated ' . date( "M j, Y", strtotime($post_data["post_modified"]) ) /*publish date get_the_date('',get_the_ID())*/ /*get_post_modified_date_except(get_the_ID(), '2024-07-31')*/ . "</time>" /* must be <time>, not <span> for indieweb h-feeds */; /*echo '</span>'; */ #semrush says I'm using my name too much echo ' <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span class="hero-author-name author-name" itemprop="name"><a class="url fn n" title="View all posts by Michael Kupietz" href="https://michaelkupietz.com/author/mike-kupietz/" rel="author" itemprop="url">Mike Kupietz</a></span></span>'; echo "</div>"; /* THIS WAS HERE FOR A BIt; OK BUT I MOVED IT BACK UP TOP echo'<div class="herometatagsbottom">'; sinatra_entry_meta_genre(" ", false,false,0); echo'</div>'; */ echo "</div>"; //<!-- END .entry-meta -->'; } if ($sinatra_hero_readmore) { echo '<a href="'; echo esc_url(sinatra_entry_get_permalink()); echo '" class="slider-read-more read-more si-btn btn-small btn-outline btn-uppercase" role="button"><span>'; echo esc_html_e("Click to Read More...", "sinatra"); echo "</span></a>"; } echo "</div>" . comment("<!-- END .slide-inner -->") . "</div>" . comment("<!-- END .hover-slide-item -->") . "</div>" . comment("<!-- END .hover-slider-item-wrapper -->"); $sinatra_hero_items_html = ob_get_clean() . $sinatra_hero_items_html; //reverse the order because I feel like having it that way. Remember to fix the order of the background images too, above, if yu change it back. } wp_reset_postdata(); } else { // Original processing for backwards compatibility echo "<!-- hero original processing DISABLED 2026jan1, don't think we need it anymore -->"; /* This was the original way it was done, before the big database call. Kept it for "backwards compatibility" but disabling on 2026jan1 because it's cruft. while ($sinatra_posts->have_posts()): $sinatra_posts->the_post(); $this_image_id = get_post_thumbnail_id(); $this_image_alt = get_post_meta( $this_image_id, "_wp_attachment_image_alt", true ); $this_image_title = get_the_title($this_image_id); if (get_the_title()) { $thistitle = get_the_title(); } $pre_alt_tag = $this_image_alt ? $this_image_alt . ", feature article by Mike Kupietz" : ($thistitle ? $thistitle . ", feature art by Mike Kupietz" : "feature art by Mike Kupietz"); $this_alt_tag = strpos($pre_alt_tag, ": ") !== false ? substr($pre_alt_tag, strpos($pre_alt_tag, ": ") + 1) : $pre_alt_tag; $thumb = wp_get_attachment_image_src( get_post_thumbnail_id(get_the_ID()), "full" ); $url = $thumb["0"]; $width = $thumb["1"]; $height = $thumb["2"]; $midthumb = wp_get_attachment_image_src( get_post_thumbnail_id(get_the_ID()), "medium" ); $midurl = $midthumb["0"]; $midwidth = $midthumb["1"]; $midheight = $midthumb["2"]; $herothumb = wp_get_attachment_image_src( get_post_thumbnail_id(get_the_ID()), "thumb-hero" ); $herourl = $herothumb["0"]; $herowidth = $herothumb["1"]; $heroheight = $herothumb["2"]; if ($offset == 0 && $thisRowPostCount == $postsperpage) { setFunctionTransient("HomeImgUrl", $url, "home"); setFunctionTransient("HomeMidImgUrl", $midurl, "home"); add_dynamic_preload_script($url, $midurl); } $thisRowPostCount += 1; // Background images HTML markup. $sinatra_hero_bgs_html = '<div class="hover-slide-bg lazyload">' . (!empty(trim(get_post_meta(get_the_ID(), "featuredhtml", true))) ? '<iframe style="flex-grow:1; width:100%; height:100%; margin:0; padding:0; border:0" src="' . esc_url( trim( get_post_meta( get_the_ID(), "featuredhtml", true ) ) ) . '"></iframe>' : '<img loading="' . ($offset == 0 ? "eager" : "lazy") . '" alt="' . htmlspecialchars($this_alt_tag) . '" class="mk-hero-row-bg" src="' . $url . '" width="' . $width . '" height="' . $height . '" />') . "</div>" . $sinatra_hero_bgs_html; // Post items HTML markup. // ob_start(); $postImgUrl = $midurl; //get_the_post_thumbnail_url(get_the_ID(), "medium"); ob_start(); echo '<div class="col-xs-' . intdiv(12, $postsperpage) . " xmkwrapper hover-slider-item-wrapper" . iwfy(" h-entry"); echo esc_attr($sinatra_hero_readmore); echo '" itemscope itemtype="https://schema.org/Article"><link itemprop="image" href="' . $postImgUrl . '"><img loading="' . ($offset == 0 ? "eager" : "lazy") . '" class="mk-hero-row-bg-mobile" alt="' . $this_alt_tag . '" src="' . $postImgUrl . '" width="' . $midwidth . '" height="' . $midheight . '" /> <section style="display: none;" class="' . iwfy("p-author h-card ") . 'vcard"> <span class="' . iwfy("p-name ") . 'fn"> Michael Kupietz | ARTS+CODE - Featured articles </span> </section>' . /~ u-card was originally: <section style="display: none;" class="p-author h-card vcard"> <span class="p-name fn"> <span class="p-given-name given-name">Michael</span> <span class="p-family-name family-name">Kupietz</span> | ARTS+CODE - Featured articles </span> <a href="https://michaelkupietz.com/" class="u-url url">michaelkupietz.com</a> <ul class="p-org h-card org"> <li> <a href="https://michaelkupietz.com/" class="p-name u-url p-organization-name organization-name">Michael Kupietz | ARTS+CODE</a> </li> <!-- li> <img src="/image/logo/kupietzlogo-256x256.png" alt="Logotype for michaelkupietz.com" class="u-logo logo"> </li --> </ul> </section> ~/ '<div class="hover-slide-item xmkparent-div"> <div class="slide-inner xmkpost-div">'; if ( isset($sinatra_hero_elements["category"]) && $sinatra_hero_elements["category"] ) { //echo '<div class="post-category">'; sinatra_entry_meta_category(" ", true); echo " "; sinatra_entry_meta_genre(" ", false, false, 0); // echo "</div>"; } if (get_the_title()) { echo '<h2 class="hero_h3">'; $thepre = get_post_meta(get_the_ID(), "hero_pre", true); if ($thepre) { echo '<p class="hero_pre_p">' . $thepre . "</p>"; } $theRel = get_post_meta(get_the_ID(), "rel", true); $theRel .= ($theRel ? " " : "") . "bookmark"; //need bookmark for h-feed echo '<a class="hero_h3_a' . iwfy(" u-url") . '" title="' . addslashes($thistitle) . '" itemprop="headline" ' . ($theRel ? ' rel="' . $theRel . '" ' : "") . 'href="'; echo esc_url(sinatra_entry_get_permalink()); echo '">'; // was the_title(); ...which includes echo() in executing. //moving this up to use in alt tags $thistitle = get_the_title(); $thiscategory = get_the_category(get_the_ID()); $thiscategoryterm = $thiscategory[0]->name == "feature" ? $thiscategory[1]->term_id : $thiscategory[0]->term_id; $titlepre = get_post_meta(get_the_ID(), "titleprefix", true); $colonpos = strpos($thistitle, ":"); //I don't think this is ever even used anymore. Check. if ($titlepre && !$thepre) { //added && !$thepre in 2024aug6 to prevent both wihite italic pre and H6-style titlepre $thistitle = '<span class="titleprefix">' . $titlepre . "</span>" . '<span class="' . iwfy("p-name") . '">' . $thistitle . "</span>"; } elseif ($colonpos !== false && !$thepre) { //added && !$thepre in 2024aug6 to prevent both wihite italic pre and H6-style titlepre $thistitle = '<span class="titleprefix' . ($thepre ? " displaynone" : "") . '">' . substr_replace( $thistitle, ":</span>", $colonpos, strlen(":") ); // str_replace(":", ":</span>"."<div class=\"" . getClassOfCatOrParentCat(get_the_category(get_the_ID())[0]->term_id)."\"></div>", $thistitle); } else { $thistitle = //was "$theParentCatClass", Don't know what this was but as of 2024dec1 it's not defined anywhere $thistitle; } // echo "<!-- id ".get_the_ID()." cat ".print_r(get_the_category(get_the_ID()))." -->"; echo $thistitle; $thepost = get_post_meta(get_the_ID(), "hero_post", true); if ($thepost) { echo '<p class="hero_pre_p"><i class="hero_h3_i">' . $thepost . "</i></p>"; } // end replacement echo "</a>"; // WAS HERE $thepost = get_post_meta(get_the_ID(), "hero_post", true); if ($thepost) { echo '<p class="heropre" style="font-size:.6em;padding:.25em 0;margin:0;"><i class="hero_h3_i">' . $thepost . "</i></p>"; } echo "</h2>"; } if ( isset($sinatra_hero_elements["meta"]) && $sinatra_hero_elements["meta"] ) { echo ' <div class="slider-entry-meta entry-meta"> <div class="slider-entry-meta-elements entry-meta-elements">'; echo '<div class="herosummary' . iwfy(" p-summary") . '" itemprop="description">' . get_the_excerpt() . "</div>"; //sinatra_entry_meta_author(); //sinatra_entry_meta_date([ "show_modified" => false,"published_label" => "",]); if (function_exists("bac_post_word_count")) { // '<span class="wordcount">'; bac_post_word_count(); echo " words"; //echo "</span>"; } $theMediaCount = // count(get_attached_media(get_the_ID())) + count(get_children(get_the_ID())) + count_total_post_media_optimized( get_the_ID() ); // NOT ANYMORE! Using new function! count_total_post_media(get_the_ID()); // - count(get_post_galleries(get_the_ID(),false)) ; //length(get_attached_media()) + if ($theMediaCount) { //if(is_user_logged_in()) {echo "<!-- ".var_dump(get_children(get_the_ID())).". -->"; } echo " | "; //'<span class="mediacount">'; echo $theMediaCount; echo " media item"; echo $theMediaCount == 1 ? "" : "s"; // echo "</span>"; } // echo '<span class="updateddate">' ; echo " | "; echo "<time datetime=" . get_the_modified_date("Y-m-d", get_the_ID()) . ' class="' . iwfy("dt-published") . '">Updated ' . get_the_modified_date( "M j, Y", get_the_ID() ) //publish date get_the_date('',get_the_ID()) //get_post_modified_date_except(get_the_ID(), '2024-07-31') . "</time>" // must be <time>, not <span> for indieweb h-feeds ; //echo '</span>'; #semrush says I'm using my name too much echo ' <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span class="hero-author-name author-name" itemprop="name"><a class="url fn n" title="View all posts by Michael Kupietz" href="https://michaelkupietz.com/author/mike-kupietz/" rel="author" itemprop="url">Mike Kupietz</a></span></span>'; echo "</div>"; echo "</div>"; //<!-- END .entry-meta -->'; } if ($sinatra_hero_readmore) { echo '<a href="'; echo esc_url(sinatra_entry_get_permalink()); echo '" class="slider-read-more read-more si-btn btn-small btn-outline btn-uppercase" role="button"><span>'; echo esc_html_e("Click to Read More...", "sinatra"); echo "</span></a>"; } echo "</div>" . comment("<!-- END .slide-inner -->") . "</div>" . comment("<!-- END .hover-slide-item -->") . "</div>" . comment("<!-- END .hover-slider-item-wrapper -->"); $sinatra_hero_items_html = ob_get_clean() . $sinatra_hero_items_html; //reverse the order because I feel like having it that way. Remember to fix the order of the background images too, above, if yu change it back. endwhile; // Restore original Post Data. wp_reset_postdata(); */} // Hero container. $sinatra_hero_container = sinatra_option("hero_hover_slider_container"); $sinatra_hero_container = "full-width" === $sinatra_hero_container ? "si-container si-container__wide" : "si-container"; // Hero overlay. $sinatra_hero_overlay = absint(sinatra_option("hero_hover_slider_overlay")); $htmloutfinal = '<div class="si-hover-slider slider-overlay-' . esc_attr($sinatra_hero_overlay) . '" style="z-index:-10' . /* $offset . */ '"> <div class="hover-slider-backgrounds">' . /* NOT ANYMORE, sometimes we use html now instead of images. wp_kses_post($sinatra_hero_bgs_html) */ $sinatra_hero_bgs_html . "</div>" . comment("<!-- END .hover-slider-items -->") . '<div class="si-hero-container ' . esc_attr($sinatra_hero_container) . '"> <div class="si-flex-row hover-slider-items">' . //wp_kses_post $sinatra_hero_items_html . "</div>" . comment("<!-- END .hover-slider-items -->") . '</div> <div class="si-spinner visible"> <div></div> <div></div> </div> </div>' . comment("<!-- END .si-hover-slider -->"); setFunctionTransient(__FUNCTION__, $htmloutfinal, $atts); return /*"<!-- orignal code for atts ". json_encode( $atts ) ." -->".*/ $htmloutfinal; } function get_post_modified_date_except($post_id, $cutoff_date = "2024-07-31") { /* this was intended to cover for a bunch of records that had the mod date reseet to 7/31/24 by showing the last revision before that instead. But I went ahead and reverted them in the database instead so not using this. */ $post = get_post($post_id); $modified_date = get_the_modified_date("Y-m-d", $post_id); if ($modified_date === $cutoff_date) { $revisions = wp_get_post_revisions($post_id, [ "before" => $cutoff_date, "limit" => 1, "orderby" => "date", "order" => "DESC", ]); if (!empty($revisions)) { $last_revision = reset($revisions); $modified_timestamp = strtotime($last_revision->post_modified); // Check if the last revision's modified date is also the cutoff date if (date("Y-m-d", $modified_timestamp) === $cutoff_date) { // If the last revision's modified date is the cutoff date, get the previous revision $previous_revision = next($revisions); if ($previous_revision) { $modified_timestamp = strtotime( $previous_revision->post_modified ); } } $modified_date = date("Y-m-d", $modified_timestamp); } } return date("M j, Y", strtotime($modified_date)); } function add_query_vars_filter($vars) { $vars[] = "herotag"; return $vars; } add_filter("query_vars", "add_query_vars_filter"); function makeHero($postsperrow, $sinatra_hero_categories) { $theHeroTag = $_GET["featured"] ?? ""; $atts = [$postsperrow, $sinatra_hero_categories, $theHeroTag]; $data = getFunctionTransient(__FUNCTION__, $atts); if ($data != null) { echo /*"<!-- transient ".__FUNCTION__." code for atts ". json_encode( $atts ) ." -->".*/ $data; return; } $thisOutput = ""; $thisOutput .= '<div class="featuredheader">Filter highlighted articles: <a ' . ($theHeroTag == "" ? 'class="heroactive"' : "") . ' href="/">Featured</a> <a ' . ($theHeroTag == "site-info" ? 'class="heroactive"' : "") . ' href="/?featured=site-info">Site Info</a> <a ' . ($theHeroTag == "image-gallery" ? 'class="heroactive"' : "") . ' href="/?featured=image-gallery">Image Galleries</a> <a ' . ($theHeroTag == "music-sounds" ? 'class="heroactive"' : "") . ' href="/?featured=music-sounds">Music & Sounds</a> <a ' . ($theHeroTag == "photojournals" ? 'class="heroactive"' : "") . ' href="/?featured=photojournals">Photojournals</a> <a ' . ($theHeroTag == "writing" ? 'class="heroactive"' : "") . ' href="/?featured=writing">Writing</a> <a ' . ($theHeroTag == "code-algorithms" ? 'class="heroactive"' : "") . ' href="/?featured=code-algorithms">Code & Algorithms</a> <a ' . ($theHeroTag == "all" ? 'class="heroactive"' : "") . ' href="/?featured=all">All</a> </div>'; /* WAS THIS BEFORE 2025sep3, but VERY slow... loads all posts just to get a count! $featured_posts_for_count = get_posts(array( 'cat' => ($theHeroTag=="all")?103:51, 'numberposts' => -1, $featured_post_count_for_hero = count($featured_posts_for_count) - 1; )); */ $featured_post_count_for_hero = get_category($theHeroTag == "all" ? 103 : 51)->count - 1; //$featured_post_count = count($featured_posts)-1; //3 posts should still return 0 since we want to add arow if there's 4 posts, not 4 $hero_height = 1 + floor($featured_post_count_for_hero / 3); // NEW: Get all hero data in one query $total_posts_needed = ($hero_height + 1) * $postsperrow; $hero_data = get_hero_data($theHeroTag, $total_posts_needed); for ($i = 0; $i <= $hero_height; $i++) { $thisOutput .= herorow( $postsperrow, $postsperrow * $i, "DESC", $sinatra_hero_categories, $theHeroTag, $hero_data ); } setFunctionTransient(__FUNCTION__, $thisOutput, $atts); echo $thisOutput; } makeHero($postsperrow, $sinatra_hero_categories); ?>





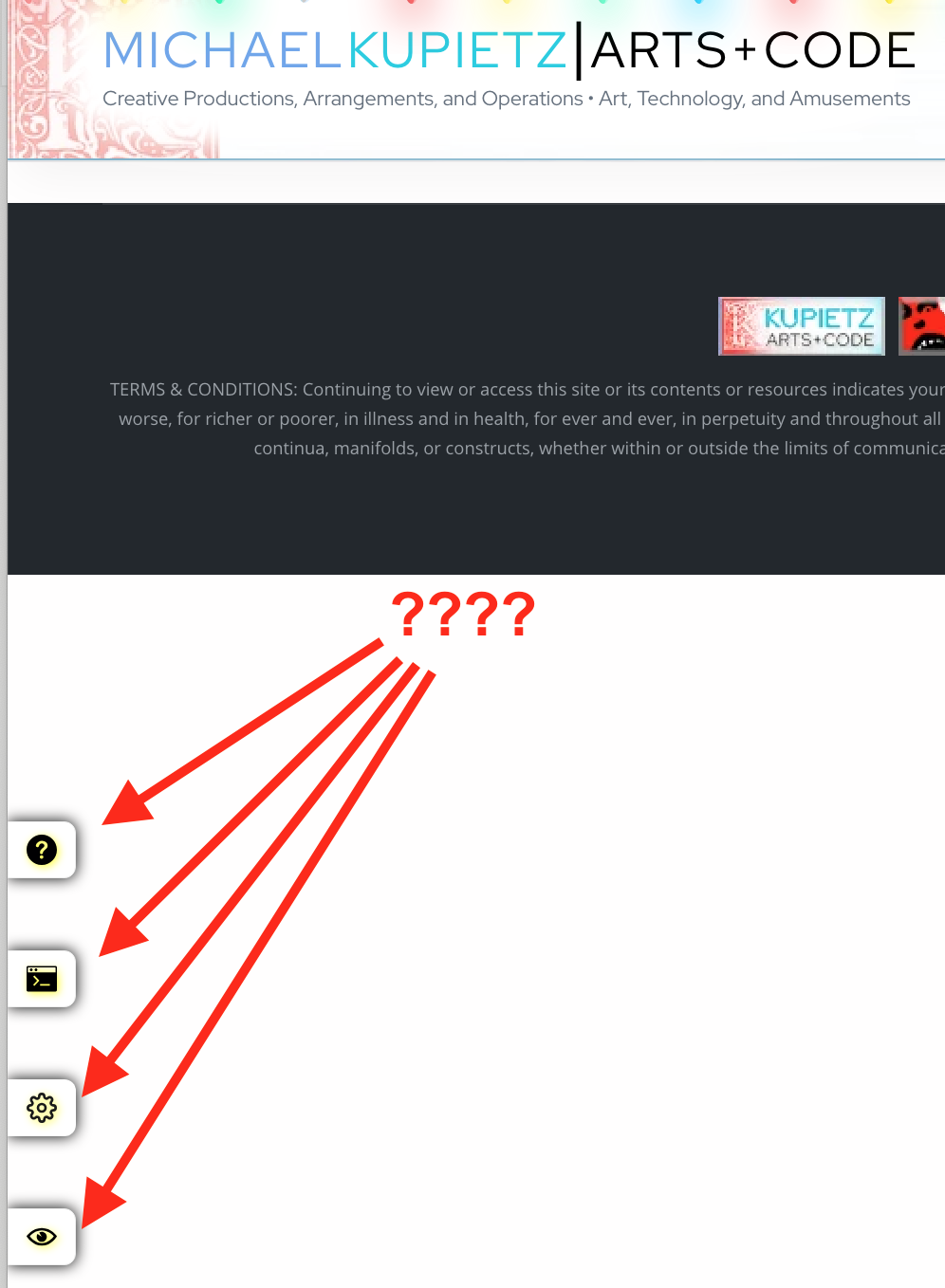
 So, I had a crazy problem. You'll notice that there's various draggable elements on this site... such as the "Kupietools" plugin tabs seen at left, the occasional "the site is being worked on right now" notices that pop up, etc. You can drag them around with your mouse.
So, I had a crazy problem. You'll notice that there's various draggable elements on this site... such as the "Kupietools" plugin tabs seen at left, the occasional "the site is being worked on right now" notices that pop up, etc. You can drag them around with your mouse.