First, the demo
This is a brief demo page for my KupieTools Draggable Elements WordPress plugin, which dynamically adds interactive draggability to any page element, based on CSS class names (or, really, any CSS selector).
Here's some boxes:
If you select "View Page Source" on this page in your browser, you will see that the above four DIV elements, as defined in the page HTML, are just ordinary DIV elements with a single classname, an ID, and some visual styling. The KupieTools Draggable Elements plugin adds draggability to any arbitrary page element, by simply specifying a class name or other CSS selector for it in the plugin. (If you use your browser's Inspector instead of View Page Source, you'll see the current state of those elements, with any changes or additions the plugin created to make them draggable, as it does.)
As an experiment, in your browser's Inspector, you can add the class name "drag" to the <ul id="sinatra-primary-nav" class="menu"> around the menu headings at the top of this page, to turn them into tear-off menus. This will work for any UL element on the page.
Notice that the dragged elements scroll with the page, and don't reflow elements further down the page, even though being able to arbitrarily drag them means they are removed from the document flow. For you web devs scratching your head about how this is possible, the plugin creates invisible placeholder elements which sit in their original position, ensuring that things after them on the page do not reflow.
Thought still in alpha as of this writing (2025 july 11), this plugin is shared in my Github at https://github.com/kupietools/ktwp-wp-plugin-draggable-elements.
Background: Why write a Draggability Plugin?
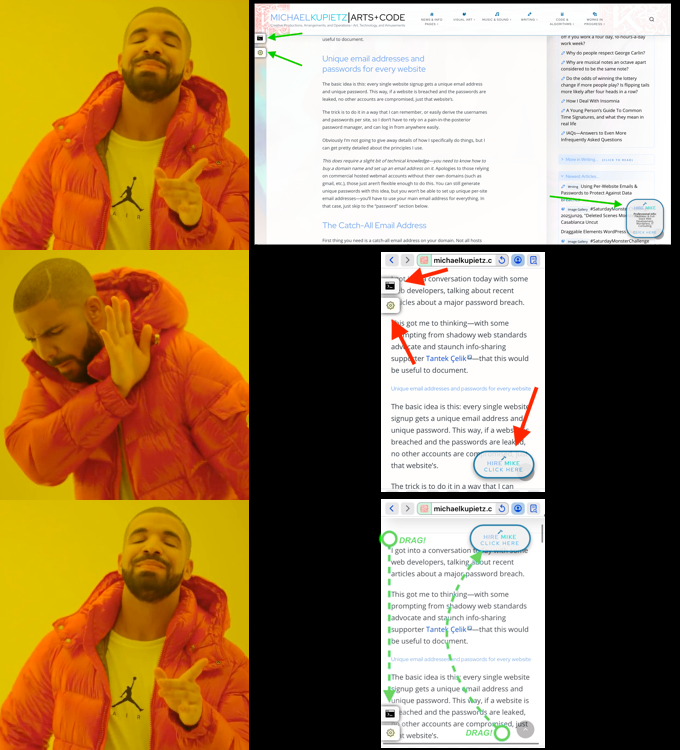
Here's why: as I loaded up my personal website Kupietz Arts+Code with all sorts of custom plugins and gewgaws, a number of html/javascript floating elements were added to it: a floating palette begging readers to hire me, and control tabs for my KupieTools Page Appearance Adjuster and "Expert Mode" CLI-based website navigation, with more to come. While these looked terrific on my computer screen, I soon discovered to my shock and horror that on my tiny, little iPhone SE screen, these added elements covered up vital page content.
The obvious solution: make them draggable, so the user could push them out of the way.
The problem was, I already had a few plugins I'd have to alter to do this, and expected a few more to come soon, and I didn't want to have to record draggability over and over again.
Hence, the present plugin, which allows you to easily make existing web page elements draggable.
Audience
Owing to a reliance on CSS selectors and HTML element attributes, this plugin is much more easily usable by people with some web development experience. If you did not understand that sentence, you probably will have a hard time using it, sorry.
Description
This is a WordPress plugin that allows you to specify existing elements on a WordPress-generated page and instruct it to make them interactively draggable by the user. Then the user can drag them with their mouse (or finger on mobile) to reposition them onscreen.
It is possible to configure each individual element to be freely draggable in any direction, constrained vertically only, horizontally only, or to snapped to the closest window corner, with a configurable margin in the latter case.
Draggable elements may be scrollable with the page. The only exception is elements originally CSS positioned with fixed, or elements snapped to window corners.
Some elements will snap to last user-dragged position on subsequent page loads in the same window, even navigation to other pages on the same site. This is possible if the original element has an "ID" attribute. The positions are stored by site+tab, so opening the same site in a different tab will not remember the positions.
When the mouse is pressed on it, a draggable element will display a translucent overlay showing the directions it can be dragged in, and a slight shimmering "rainbow glow" around the element so that you know it's magic.
Instructions
So as not to create a bunch of duplicate content, see the plugin's README.md file if you want to know how to install and configure it.
Technical Description
TBD. Someday I will include a detailed technical description here of how this plugin works its magic.
The quick answer is it adds listeners to everything with a CSS selector defined in its config, to detect touches and drags. It has special cases for elements in fixed position or that will be constrained to corners, but the general case for other than those is that when dragged, the plugin puts an invisible placeholder element in the positions of the original element, moves the element to be a child of the body tag to avoid CSS stacking context idiosyncrasies, and makes its display fixed to make it easy to use javascript clientBoundingRect to manage its position. When the drag is done, the display is changed to absolute, with positioning attributes calculated and set so it does not move visually, but can then scroll with the page. Elements that are originally fixed, or set to fixed on page load like corner-constrained elements, don't require as much management and are just moved by tracking mouse movement deltas.
Notes
- This plugin is currently in alpha. New features are yet to be added. Existing functionality may change, break, or disappear.
- As of this writing (2025 july 6) the javascript and css that run this plugin are not WordPress-specific. Anyone so inclined could easily take the config array from the PHP file, move it into the javascript file, and adapt this with very little work to run on any site. However, if you're coding a site by hand and not with a page builder like WordPress, it's not very efficient to retrofit draggability onto existing elements. It would be better to author them that way from the start.
- I do plan to include WordPress-specific features like a settings screen so the user doesn't have to specify the config in the code. However, these will be contained in the PHP file and will not be necessary for the basic front-end functioning of the plugin, they will just be niceties for WordPress users.
- I am open to feature requests or pull requests. As this is a hobby project that I don't want to incur too much administrative debt on, whether I will accept and implement them is a different question, but I'm willing to consider them.